Особенности мобильной верстки в Tableau
Мобильные телефоны и планшеты стали частью повседневной жизни человека. Просмотр самых важных данных тогда, когда удобно, это новая реальность, диктующая необходимость разработки дашбордов для мобильных устройств. Для создания мобильных дашбордов используется мобильная верстка в Tableau.
Цель данной статьи научиться разрабатывать дашборды под мобильные устройства и изучить особенности данного процесса.
Прежде чем начать разработку, необходимо продумать, кто является будущей аудиторией, как она будет взаимодействовать с данными? Какие графики удобно смотреть на маленьких экранах?
Цель мобильной верстки – адаптивность дашборда под мобильные устройства.
Процесс разработки мобильного дашборда состоит из нескольких шагов:
- Создание мобильного layout
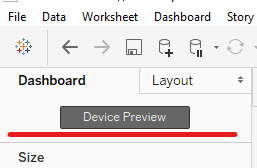
На вкладке Dashboard нажимаем кнопку Device Preview (рис. 1).

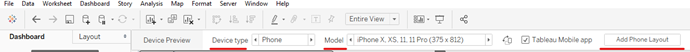
С помощью меню в верхней части экрана можно выбрать (рис. 2):
— тип устройства – «Device type»;
— модель устройства – «Model»;
— возможность просмотра в мобильном приложении (галочка в поле Tableau Mobile app).

После выбора необходимых опций нажимаем кнопку «Add phone layout» и добавляем новый мобильный слой.
- Редактирование мобильного layout
Чтобы вносить изменения в новый мобильный слой, необходимо разблокировать возможность редактирования layout. Для этого необходимо нажать на значок «Замок» на вкладке Dashboard.
Для изменения доступны следующие опции:
а) размеры (по умолчанию/ разместить все/ разместить по ширине и задать пользовательскую длину прокрутки);
б) layout (управление листами с визуализациями).
Редактируя эти опции, создается тот вид дашборда, который оптимален для просмотра на мобильном устройстве. Так, сочетание размер Default + layout Default = обычный экран дашборда, доступного на десктоп версии. Такой вариант удобен для планшетов.
Особенности проектирования мобильных дашбордов.
Для мобильных layout оптимальнее самостоятельно настраивать размеры и layout, принимая во внимание, что:
— для мобильной версии необходимо создавать дубликаты листов с визуализациями, например, с пометкой «М» (чтобы избежать изменений размеров в основной десктопной версии);
— заголовки, фильтры, прочие подписи становятся меньше, а содержание подсказок нужно делать больше;
— лучше очистить всю область с помощью кнопки «Clear all» и собрать мобильный дашборд с чистого листа;
— необходимо избегать перегруженности и по возможности стоит использовать вплывающие меню, где может размещаться легенда и фильтры, влияющие на весь дашборд (рис. 3).

Но если фильтры или переключатели влияют на конкретный блок, то лучше размещать их рядом с этим блоком;
— если есть вероятность просмотра дашборда на планшете, необходимо настроить правильную ориентацию, подобрать шрифты (для Android доступны только Arial, Times New Roman) и расположение объектов на экране;
— необходимо оценить целесообразность переноса всех визуализаций из десктоп версии в мобильную. Если дашборд «сложный» (наполнен множеством различных визуализаций) возможно стоит продумать версии как для телефонов, так и для планшетов;
— при разработке мобильного дашборда стоит учитывать, что взаимодействие с элементами происходит нажатием пальца, поэтому важно оценить размеры элементов, заменить всплывающие подсказки на подсказки, появляющиеся в результате нажатия.
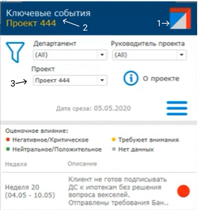
Схема мобильного layout (рис. 4):

— логотип (№ 1);
— подпись (№ 2);
-фильтры (№ 3) (лучше располагать вертикально друг за другом – так легче на них нажимать);
— визуализации (количество сократить до 3-4 штук).
- Тестирование
После разработки мобильного дашборда важно протестировать его, чтобы исключить некорректное отображение и возможные ошибки, оценить, насколько удобно расположены элементы и видны ли все фильтры. Существует несколько вариантов тестирования:
— внутри Tableau Desktop при помощи Device Preview;
— непосредственно на мобильных устройствах (лучше тестировать в том числе и на разных моделях и ОС);
— с помощью панели разработчика в браузере (зайдите на дашборд для тестирования, он должен быть опубликован на сервере, нажмите F12, чтобы открыть панель разработчика в Google Chrome, нажмите иконку Show Device Toolbar в верхнем левом углу, выберите устройство для тестирования и обновите страницу F5, чтобы посмотреть, как выглядит дашборд на выбранном устройстве).
Таким образом, прочитав данную статью мы узнали, что, используя возможности Tableau, можно создавать мобильные дашборды, которые будут доступны пользователям с мобильных устройств. Изучив особенности мобильной верстки в Tableau, можно адаптировать формат дашбордов под разрешения различных устройств, чтобы эффективно использовать дашборды на мобильных устройствах.